Ko'pchilik FrontEndni o'rganayotganlar e'tibor qaratmaydigan cssdagi uzunlik o'lchov birliklari. Em haqida biroz ma'lumot berib o'tsam, Em=16 pixelga teng va htmlni o'zida kod yozganimizda margin va paddinglar aynan em uzunligida berilgan bo'ladi.
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
/* HTMLdagi base styling *\
Remning ham uzunligi 16 pixelga teng, ammo hamma em emas aynan remni ko'proq qo'llashiga asosiy sabab nimada ? Shu haqida biroz to'xtalib o'tamiz.
Em dagi muammolar
Keling htmlda mana shunday page yasab olaylik:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Em va Rem</title>
<style>
</style>
</head>
<body>
<div id="box-1">
<h3>Box One</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem ea deleniti eos eligendi architecto recusandae vel saepe eaque accusantium sunt?</p>
</div>
<div id="box-2">
<h3>Box Two</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem ea deleniti eos eligendi architecto recusandae vel saepe eaque accusantium sunt?</p>
</div>
</body>
</html>
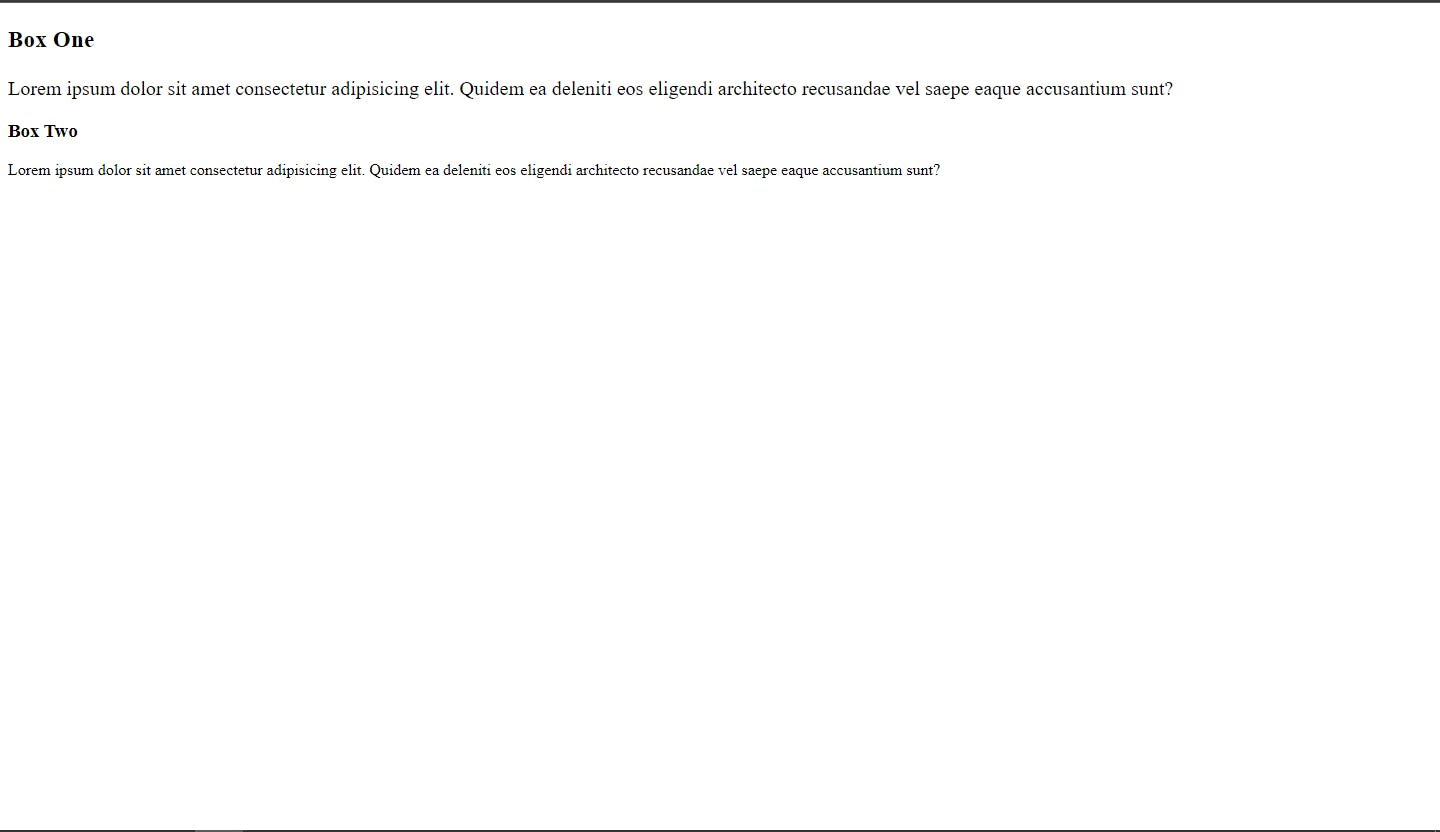
Endi esa box-1 ga font-size beraylik, misol uchun 20px:

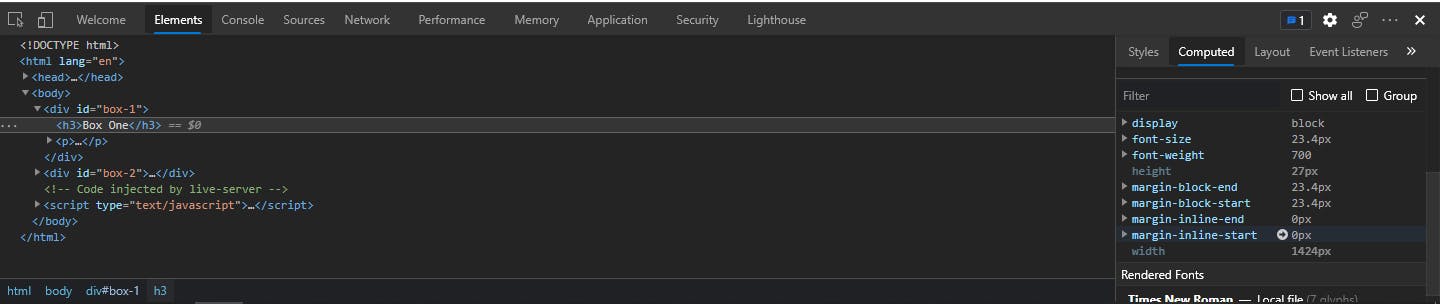
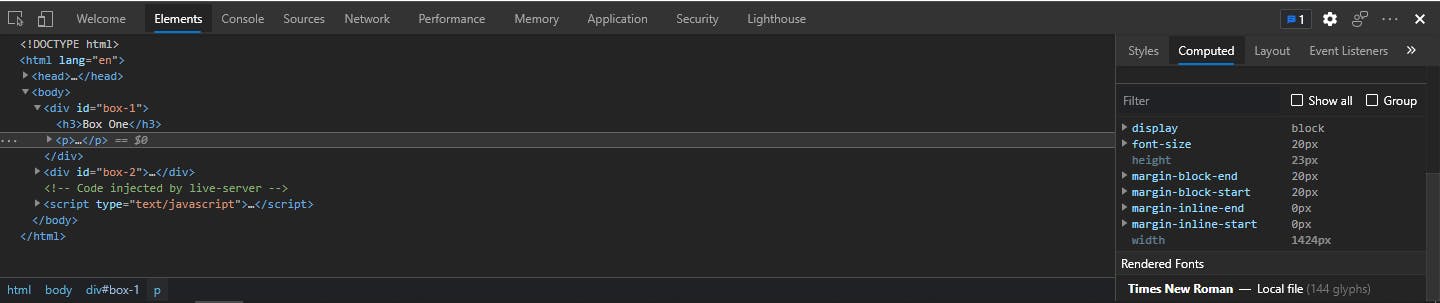
va mana bunday holatga duch kelamiz, endi esa DevTools orqali Computed qilingan style larni ko'raylik:
 H3 niki 23.4px
H3 niki 23.4px

Paragrafniki esa 20px, ho'sh bunga sabab nimada ?
Bunga asosiy sabab em ning chalkashib ketishida. Yana bir misol berib o'tsam kelin kichik bir List yasaymiz, mana bunga o'xshash:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Em va Rem</title>
<style>
#box-1{
font-size: 20px;
}
</style>
</head>
<body>
<div id="box-1">
<h3>Box One</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem ea deleniti eos eligendi architecto recusandae vel saepe eaque accusantium sunt?</p>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div id="box-2">
<h3>Box Two</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem ea deleniti eos eligendi architecto recusandae vel saepe eaque accusantium sunt?</p>
</div>
</body>
</html>
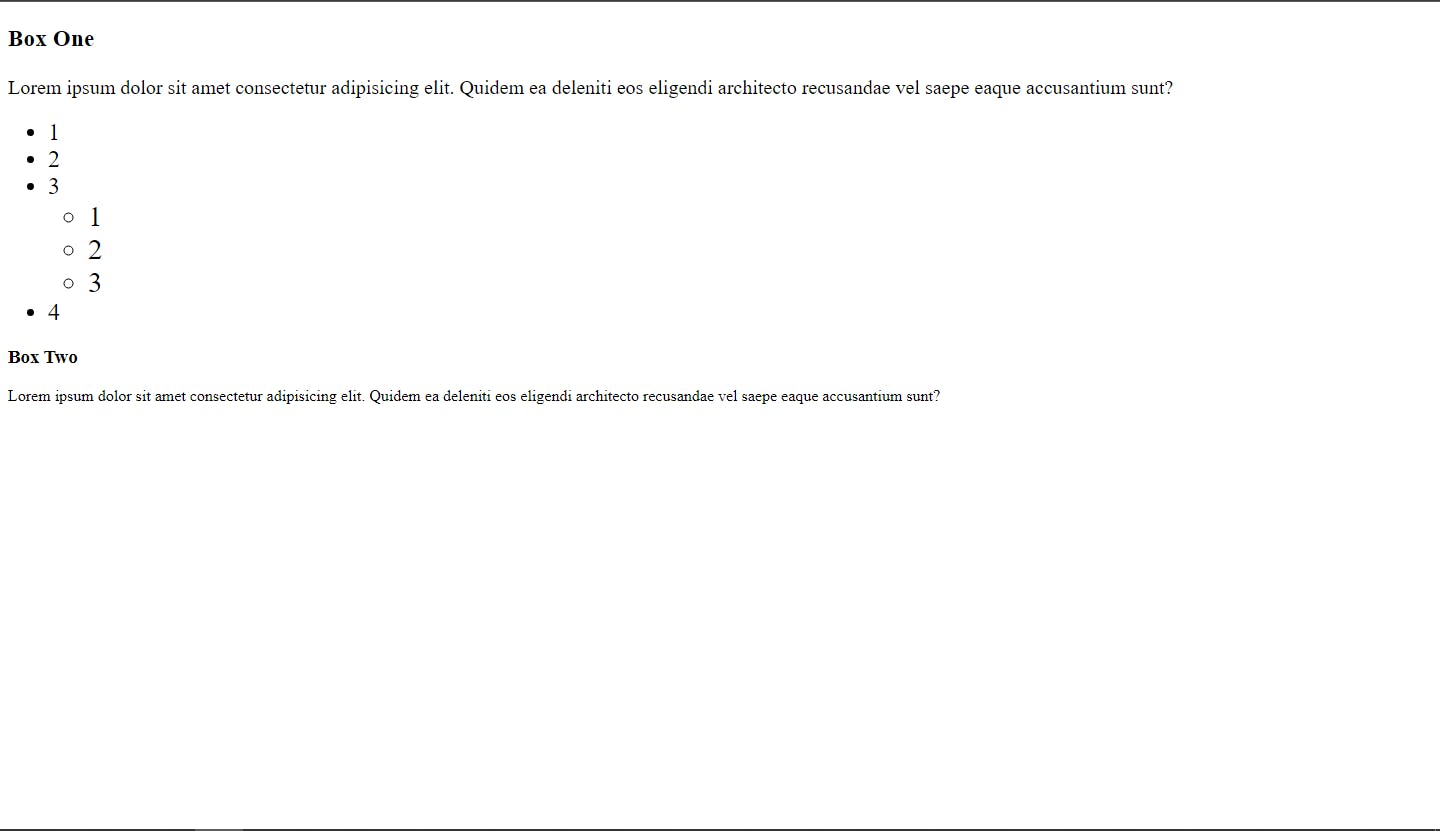
Endi o'sha list ichida yana bir list yasaylik va style beraylik:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Em va Rem</title>
<style>
#box-1{
font-size: 20px;
}
#box-1 ul li{
font-size: 1.2em;
}
</style>
</head>
<body>
<div id="box-1">
<h3>Box One</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem ea deleniti eos eligendi architecto recusandae vel saepe eaque accusantium sunt?</p>
<ul>
<li>1</li>
<li>2</li>
<li>3
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</li>
<li>4</li>
</ul>
</div>
<div id="box-2">
<h3>Box Two</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem ea deleniti eos eligendi architecto recusandae vel saepe eaque accusantium sunt?</p>
</div>
</body>
</html>
va ko'rib turibsizki birinchi listdan ikkinchi list font-sizei kattaroq, bu em ning muammolari.
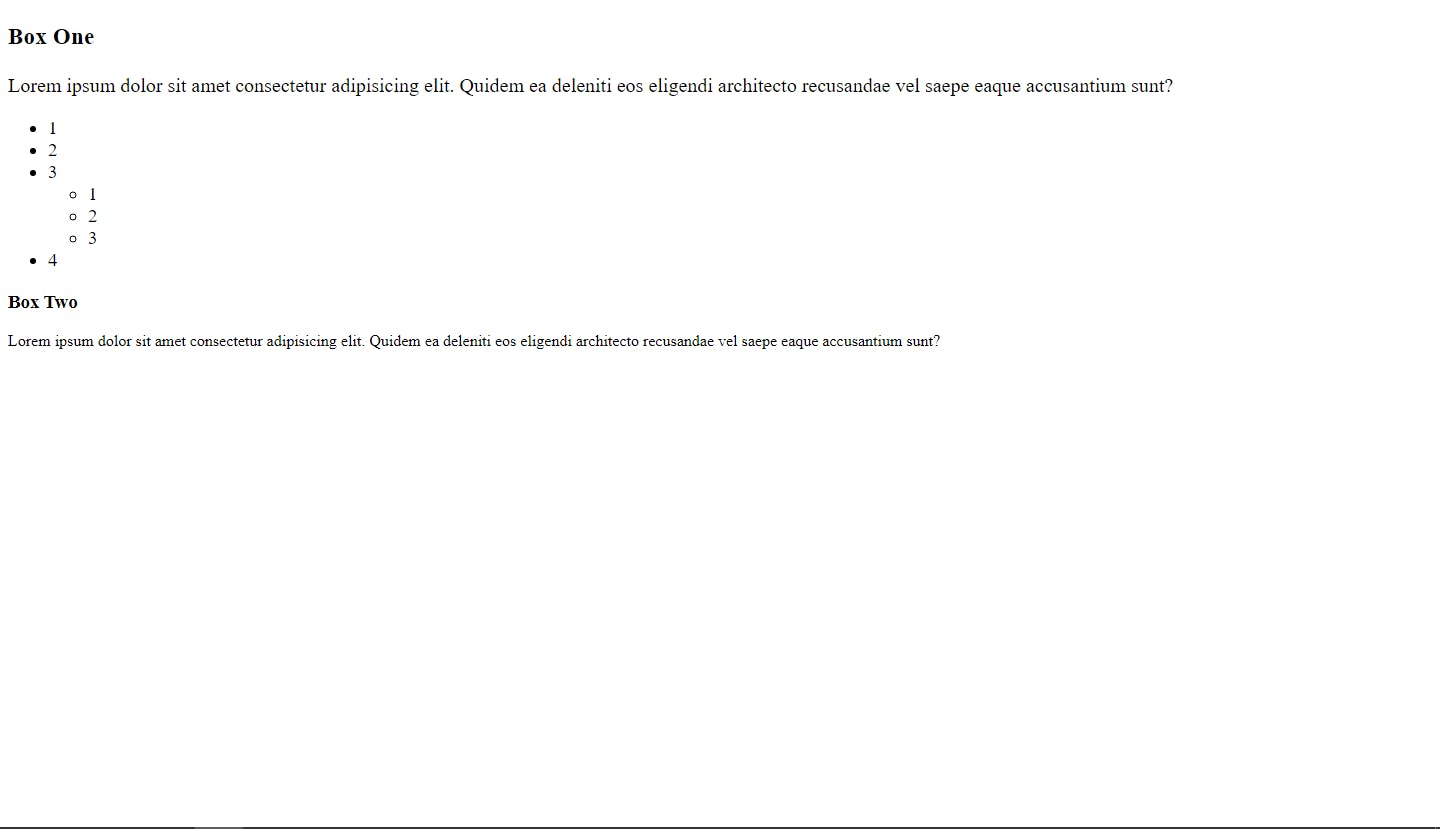
Keling shularni Rem da berib ko'ramiz:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Em va Rem</title>
<style>
#box-1{
font-size: 20px;
}
#box-1 ul li{
font-size: 1.2rem;
}
</style>
</head>
<body>
<div id="box-1">
<h3>Box One</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem ea deleniti eos eligendi architecto recusandae vel saepe eaque accusantium sunt?</p>
<ul>
<li>1</li>
<li>2</li>
<li>3
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</li>
<li>4</li>
</ul>
</div>
<div id="box-2">
<h3>Box Two</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem ea deleniti eos eligendi architecto recusandae vel saepe eaque accusantium sunt?</p>
</div>
</body>
</html>
va ko'rib turganingizdek hammasi bir xil hajmda bu remning ko'proq ishlatishiga sabab bo'luvchi omil desak bo'ladi. Maqoladan bir qandaydir bilim olgan bo'lsangiz biz xursandmiz !

